웹문서의 기본 언어는 영어입니다.
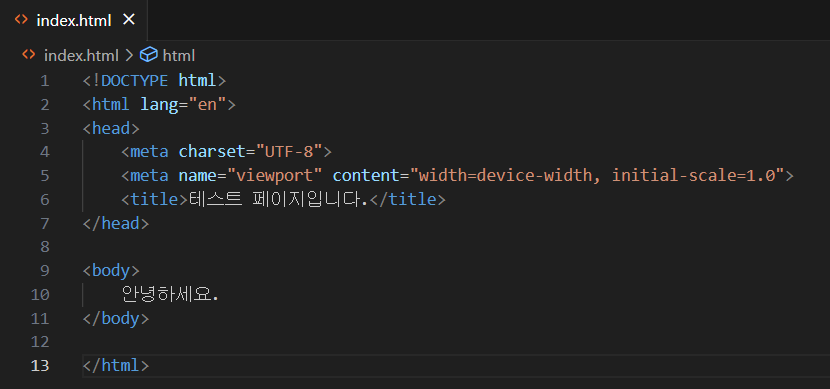
아래의 코드 2번째 줄을 보시면 lang="en"이라고 되어 있습니다.

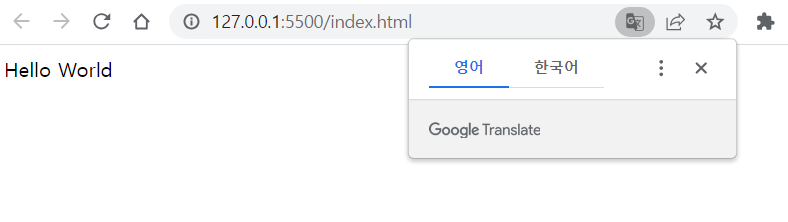
이 상태에서 코드를 작성할 때 한국어를 쓰게 되면 웹브라우저(크롬)에서
아래와 같이 Google Translate 창이 뜨게 됩니다.

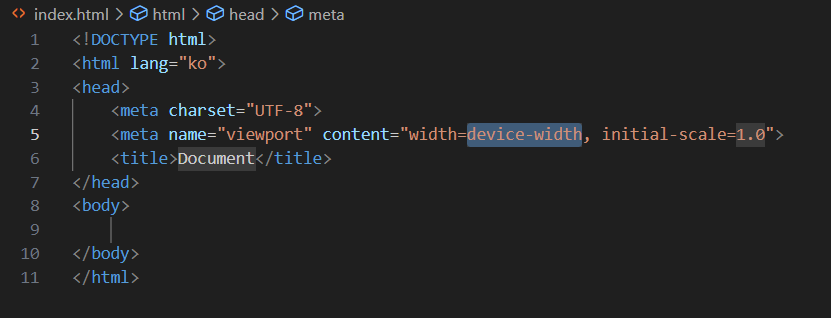
이를 방지하기 위해서 lang="ko"로 변경하고 저장하면 Google Translate 창은 뜨지 않게 됩니다.
그런데 ! (느낌표)를 이용하여 기본 코드를 작성할 때마다
lang="en"를 lang="ko"로 고쳐줘야 하는 번거로움이 있습니다.
기본 코드 작성시 자동으로 lang="ko"가 입력되어 있도록 변경할 수 있습니다.
VSCode에서 ctrl + , (콤마) 를 누르면 '설정'이 뜹니다.
또는 파일 메뉴 -> 기본 설정 -> 설정 으로 들어갈 수 있습니다.
아래와 같이 '설정 검색' 부분에 'emmet:v'를 입력하면
하단에 emmet:variables가 나옵니다.
그 부분에서 lang의 값을 en에서 ko로 바꿔주고 '확인'버튼을 누릅니다.
이제부터는 '! tab'으로 기본 코드를 작성하면 아래와 같이 lang="ko"라고 나오게 됩니다.