
저장한 index.html 문서를 실제로 웹브라우저에서 열어볼 수 있습니다.
파일 탐색기에서 C:\JoWeb\html-test 폴더로 들어가서 index.html을 더블클릭하면
문서를 웹브라우저에서 볼 수 있습니다.
이 방법 말고, live server라는 확장팩을 설치하여 실시간으로 html 파일의 코딩 상황을 확인해볼 수 있습니다.
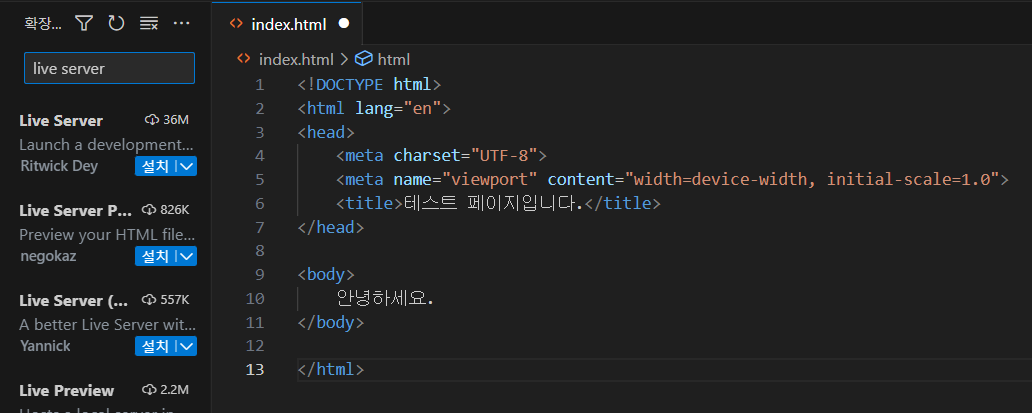
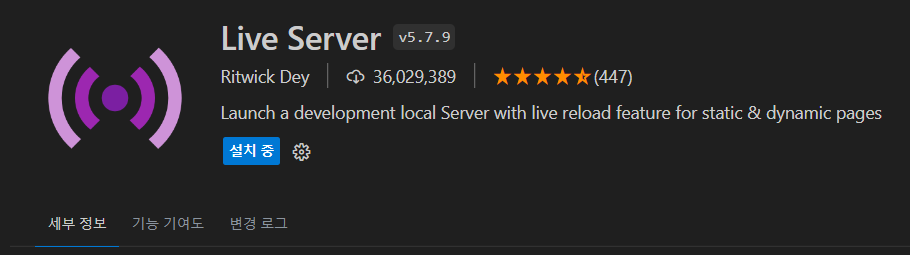
위와 같이 좌측 사이드바의 확장탭에서 'live server'를 검색하고 Ritwick Dey님의 Live Server를 설치하면 됩니다.

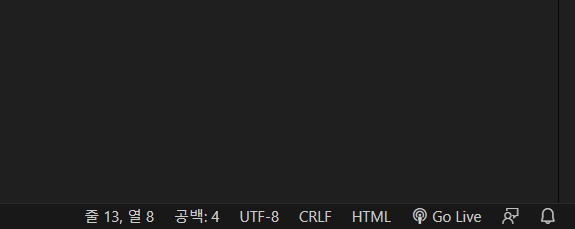
설치를 하면 다음과 같이 화면의 우측 하단에 Go Live 탭이 생깁니다.

Go Live를 누르면 웹브라우저가 켜지고,
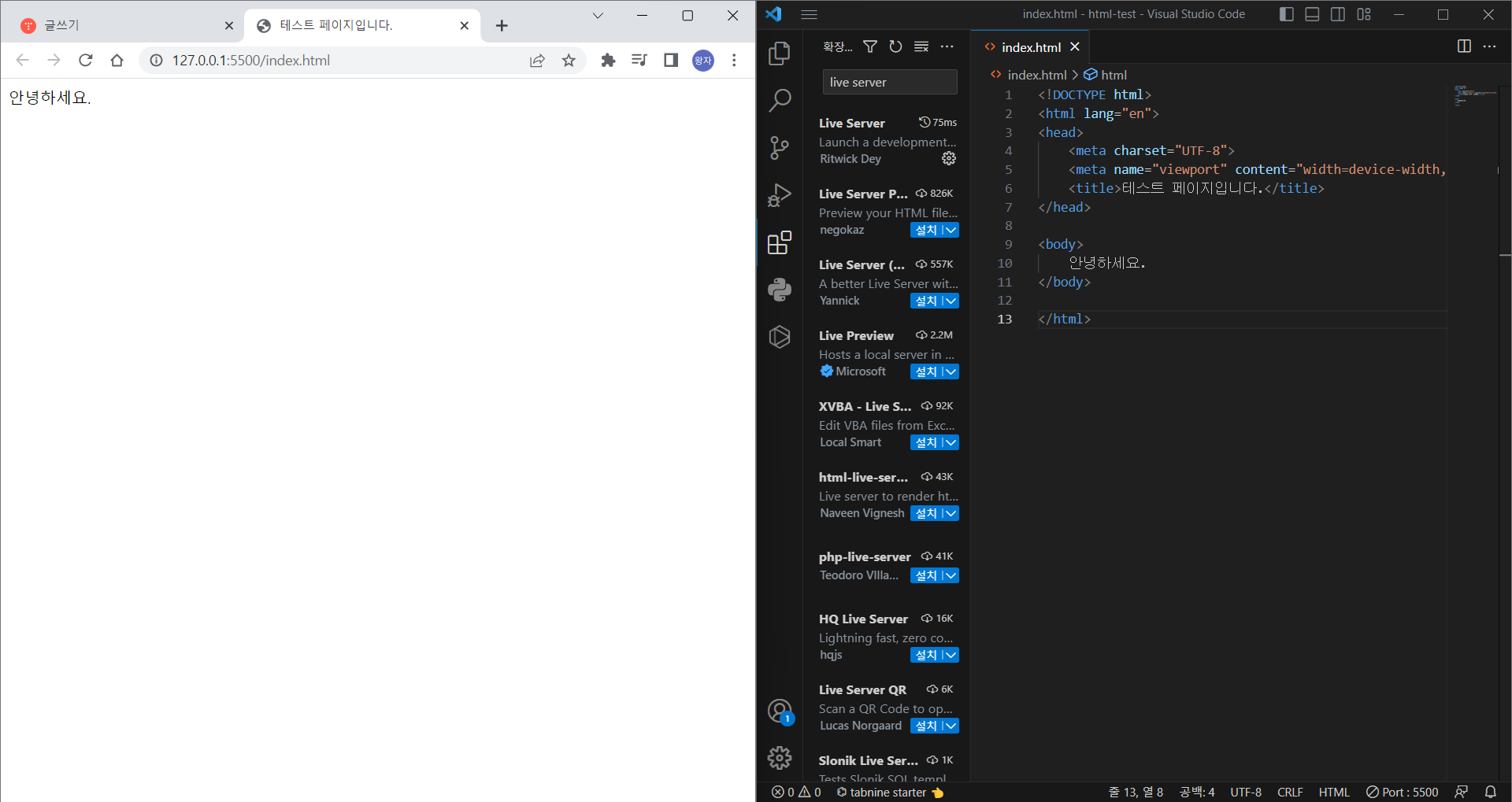
아래와 같이 지금 작성하고 있는 웹문서를 실시간으로 확인해볼 수 있습니다.

VSCode에서 코드를 수정하고 ctrl + s 를 눌러 저장하면,
저장하자마자 즉시 웹브라우저에도 적용됩니다.
아래와 같이 화면을 반반 나누어서 코드를 작성하면
VSCode에서 저장할 때마다 그 상황을 바로 확인해볼 수 있습니다.