전 글에서와 같이 좌측 사이드바에서 index.html 파일을 만들고나면
우측에 html 코드를 작성할 수 있게 됩니다.

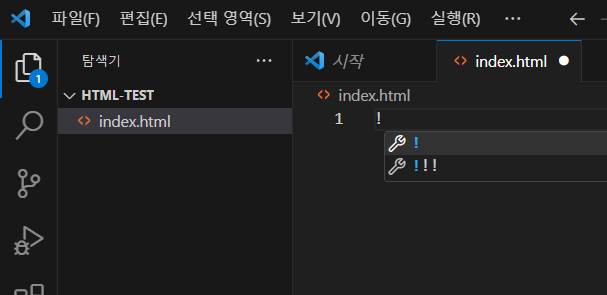
위와 같이 ! (느낌표)를 쓰고 tab키 또는 enter키를 누르면 아래와 같이 기본 코드가 자동으로 작성이 됩니다.

HTML5라는 최신 버전의 HTML을 사용하는 문서라는 뜻을 갖고 있습니다.
HTML은 태그 형식의 언어입니다.
열린 태그와 닫힌 태그를 이용합니다.
예를 들어 <body> 는 열린 태그이고, </body> 는 닫힌 태그입니다.
열린 태그부터 닫힌 태그까지 그 태그의 영영이 됩니다.
기본 언어가 영어로 설정되어 있는 웹문서가 시작하는 곳입니다.
마지막의 </html>가 있는 부분까지 html 영역이 됩니다.
html은 크게 head영역과 body영역으로 나뉘고,
<head></head>에는 웹문서에 관한 기본적인 내용들이 담깁니다.
<body></body>에는 실제로 화면에 보여질 코드를 적는 곳입니다.
HTML 문서의 문자 인코딩을 UTF-8로 설정하는 태그입니다.
meta태그는 닫힌 태그가 없고, 빈태그 형식을 가집니다.
예를 들어 <br> 태그는 </br>이 없이 <br>만을 사용하는 태그입니다.
닫힌 태그가 없는 태그를 빈태그라고 하는데 빈태그의 마지막 부분이 /(슬래쉬)를 넣어줄 수도 있습니다.
<br> 과 <br />은 서로 같은 태그이고 둘 중에 한 가지를 사용하면 됩니다.
빈태그에는 항상 /(슬래쉬)를 넣어주어 이 태그가 닫힌 태그가 없다는 것을 확실히 알려주는 것도 좋은 코딩방법입니다.
title 태그는 웹브라우저의 탭에 출력되는 내용을 담고 있습니다.
열린 태그와 닫힌 태그 사이에 내용을 적으면 되고,
열린 태그와 닫힌 태그와 그 사이의 내용을 합쳐서 '요소(element)'라고 말합니다.
다음과 같이 요소의 내용을 변경해볼 수 있습니다.
내용을 변경하면 다음과 같이 상단의 index.html 파일명 옆에 흰색 동그라미가 생기는데,
이는 변경된 내용이 아직 저장이 되지 않았다는 것을 의미합니다.
ctrl + s 를 눌러서 저장해주면 동그라미가 x로 바뀝니다.
상단 좌측의 파일 메뉴에서 '저장(save)'을 눌러도 됩니다.

만약 저장하지 않은 파일들이 동시에 여러개가 있을 때
한꺼번에 저장하고 싶으면 ctrl + k 를 누른 다음에 키를 떼자마자 바로 s를 누르면 모두 한꺼번에 저장이 됩니다.
또는 파일 메뉴에서 '모두 저장'을 눌러도 됩니다.
메뉴가 모두 영어로 나오는 분들은 Korean language pack를 설치해주면 됩니다.
이것은 다음 글에서 알아보겠습니다.